How to create a footer
Like the one at the bottom of this deck.
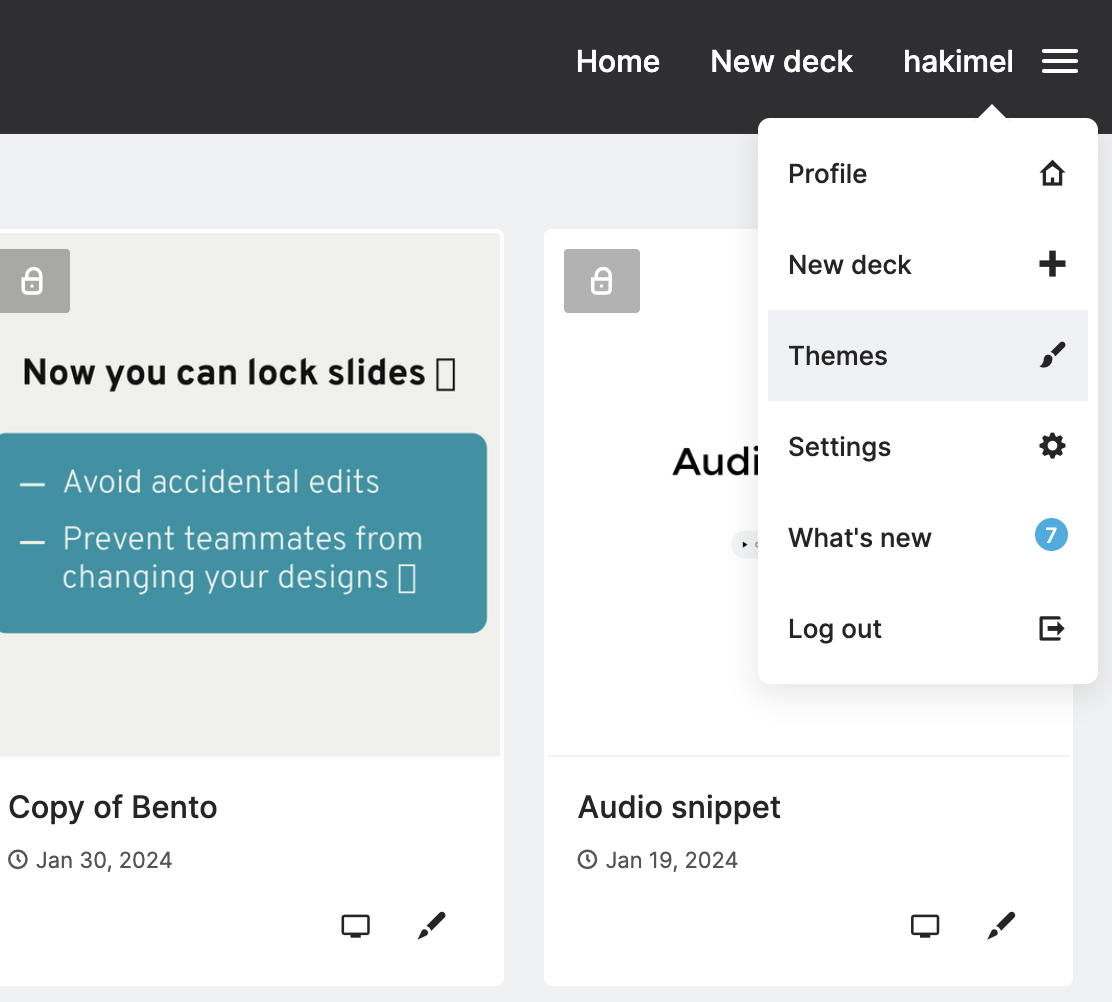
1. Create a new theme

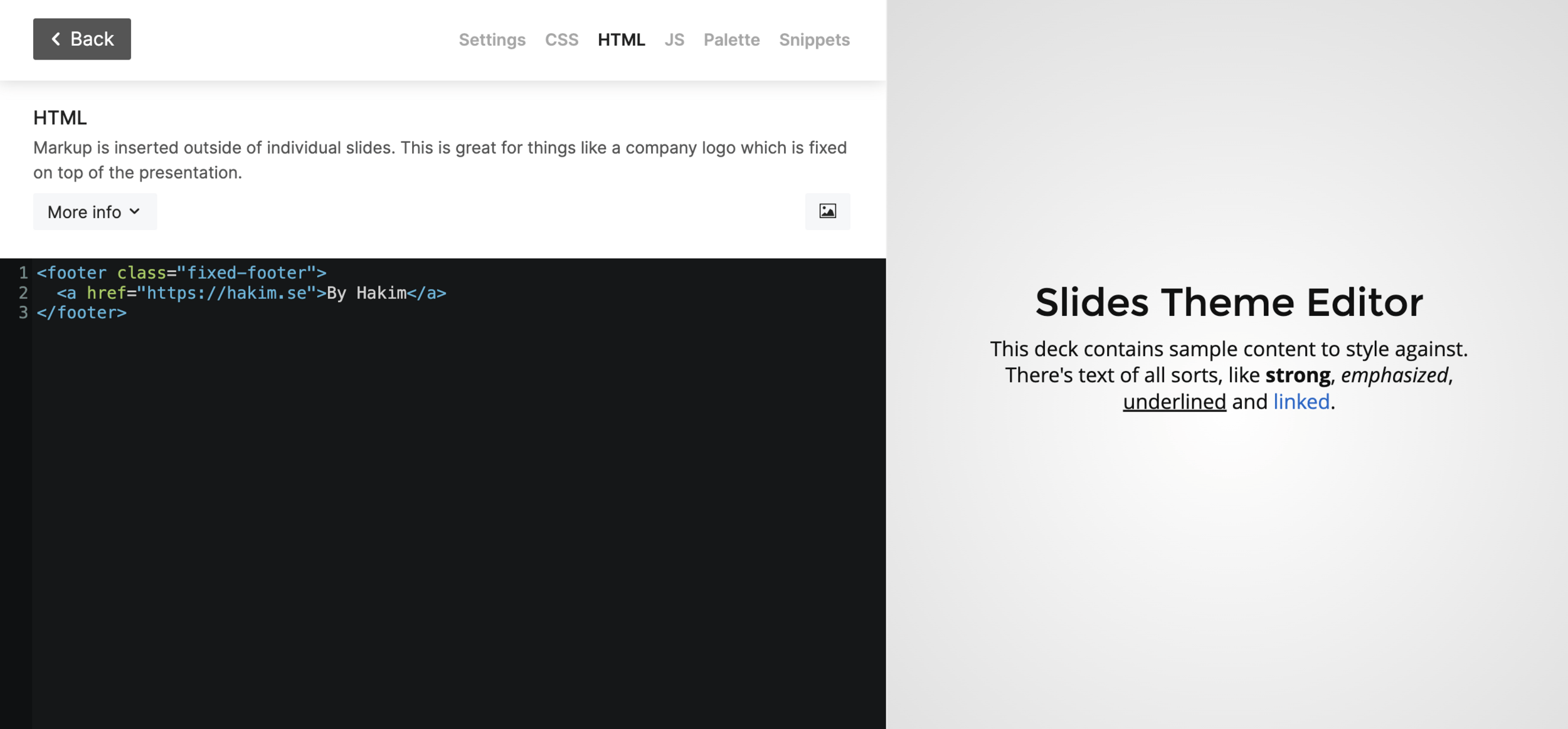
2. Click HTML

3. Add the following
<footer class="fixed-footer">
<a href="https://hakim.se">hakim.se</a>
<a href="https://x.com/hakimel">@hakimel</a>
</footer>4. Switch to the "CSS" tab and add these styles:
.fixed-footer {
display: flex;
position: absolute;
bottom: 0;
left: 0;
right: 0;
padding: 1em;
gap: 1em;
font-size: 14px;
z-index: 1;
}4. Switch to the "CSS" tab and add these styles:
.fixed-footer {
display: flex;
position: absolute;
bottom: 0;
left: 0;
right: 0;
padding: 1em;
gap: 1em;
font-size: 14px;
z-index: 1;
background: #fff;
}...optionally add a background
5. All set!
Any presentation created using your new theme will have a footer attached.